CSS笔记
1. BFC
1.1 什么是BFC


1.2 开启BFC能解决什么问题
- 元素开启BFC后,其子元素不会再产生margin塌陷问题
- 元素开启BFC后,自己不会被其他浮动元素所覆盖
- 元素开启BFC后,就算其子元素浮动,元素自身高度也不会塌陷
1.3 如何开启BFC
- 根元素html自动开启BFC
- 浮动元素
- 绝对定位、固定定位的元素
- 行内块元素inline-block
- 表格单元格: table、thead 、 tbody 、 tfoot 、 th、td、tr、 caption
- overflow 的值不为 visible 的块元素
- 伸缩项目(父元素为伸缩容器)
- 多列容器
- column-span 为 all的元素(即使该元素没有包裹在多列容器中)
- display 的值,设置为 flow-root
2. CSS中隐藏页面元素的6种方式及其区别
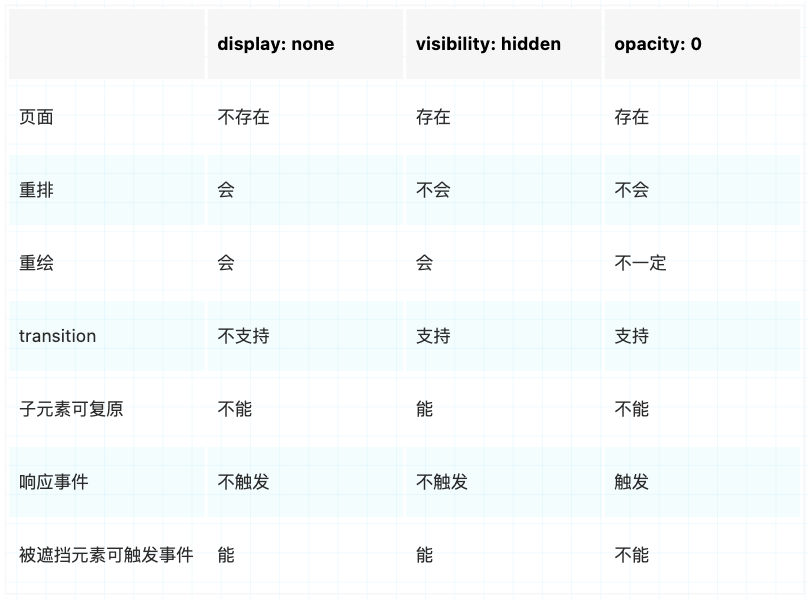
2.1 display: none
业务代码中最常用来隐藏页面元素的方法。
它可以将元素在页面中彻底消失,而元素本身所占据的位置,会被其他元素占据,这就会导致浏览器进行重排和重绘;并且隐藏后,元素本身绑定的事件不会触发,也没有消失的过渡效果。
总结:元素不可见,不占据页面空间,无法响应点击事件,页面会发生重排和重绘
2.2 visibility: hidden
它不仅可以隐藏页面元素,而且元素本身会存在页面中,即占据位置,只是它是处于一个不可见的状态而已;在页面中占据位置,那就不会发生重排,但是会发生重绘;元素本身的绑定的事件也不会触发。
总结:元素不可见,占据页面空间,无法响应点击事件,页面会发生重绘
2.3 opacity: 0
将元素的透明度设为0之后,元素是可以达到隐藏效果的,它不会引发浏览器重排,但是它一般是会引起重绘的;由于元素是存在于页面之上的,所以元素本身绑定的事件是可以被触发的,但是被它遮挡的元素是不能触发点击事件的。
总结:改变元素透明度从而实现隐藏效果,占据页面空间,可以响应点击事件,页面会发生重绘
2.4 position: absolute
这其实是一个讨巧的方法,就是通过将元素移出页面从而达到隐藏的效果。
业务中其实是用它来做其他的事,例如:定义一个canvas标签,进入页面进行绘图,然后拿到绘制的图片进行展示,这时就可以将canvas容器设置为页面之外,不影响整个页面的渲染。
总结:通过将元素移出页面从而实现隐藏效果,不影响页面布局,无法响应点击事件
2.5 宽高设置为0
然后来说将元素的宽高都设为0的方式,当把元素的宽高都设为0了,这个元素自然就被“隐藏”了。
用此种方法需将width、height、margin、padding、border等影响元素盒模型的属性都为设为0;如果元素内含有子元素内容,还需要设置元素的overflow: hidden来隐藏子元素;宽高都没有了自然就无法响应点击事件了。
总结:通过将宽高等盒模型属性均设为0从而达到隐藏效果,不占据页面空间,无法响应点击事件
2.6 clip-path
clip-path属性使用裁剪方式创建元素的可显示区域,区域内的部分显示,区域外的隐藏。
1 | div { |
polygon()为定义一个多边形。如:clip-path: polygon(17px 182px, 109px 23px, 199px 182px);就表示为定义了一个三角形,语法里面一个逗号多边形的一个顶点,有三个逗号则为三角形,依次类推(交叉可能不闭合就不会有多边形)。
这里将其全被设为0,则表示围不成一个多边形,也就没有元素节点,从而就达到了隐藏的效果;其在页面中是有空间的,但是无法响应点击事件的。
总结:通过裁减创建元素从而达到隐藏效果,占据页面空间,无法响应点击事件

3. CSS水平垂直居中9种方法
3.1 父子元素宽高未知
3.1.1 第一种:table-cell
使用表格样式
1 | .parent { |
3.1.2 第二种:flex布局(两种办法)
只设置父元素
1 | .parent { |
同时设置父子元素
1 | .parent { |
3.1.3 第三种:absolute+transform
1 | .parent { |
3.1.4 第四种:absolute + margin: auto
1 | .parent { |
3.1.5 第五种:Grid 布局
1 | .parent { |
3.1.6 第六种:直接使用 table(改变结构实现,和第一条类似)
1 | <table> |
1 | .parent { |
3.2 子元素宽高已知(假设子元素宽高为 200px)
3.2.1 第七种:absolute + calc
1 | .parent { |
3.2.2 第八种:absolute + 负 margin
1 | .parent { |
3.3 父元素高度已知(假设为 400px),子元素宽高未知
3.3.1 第九种:text-align + vertical-align
1 | .parent { |
4. 对盒模型的理解
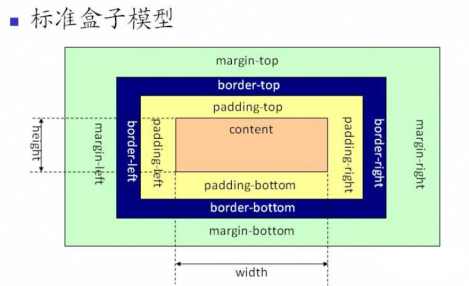
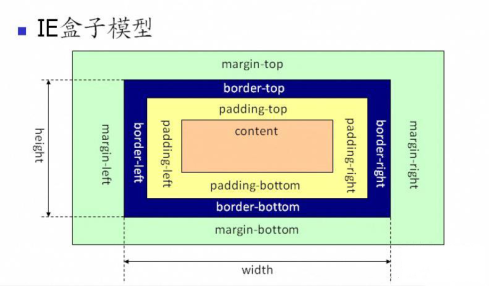
盒模型有两种:标准盒模型、IE盒模型


盒模型从内到外由四部分组成:content、padding、border、margin
标准盒模型和IE盒模型的区别在于设置width和height时,所对应的范围不同:
- 标准盒模型的width和height属性的范围只包含content
- IE盒模型的width和height属性包含了border、padding、content
可以通过box-sizing属性来改变元素的盒模型:
- box-sizing: content-box 表示标准盒模型(默认值)
- box-sizing: border-box 表示IE盒模型(怪异盒模型)
5. link标签会阻塞渲染吗
link标签并不会阻塞DOM解析,但是会阻塞DOM的渲染。
浏览器并行解析生成DOM Tree和CSS Tree,两者都解析完毕,才会生成render Tree,页面才会渲染。
6. Flex:1表示什么
flex属性是flex-grow、flex-shrink和flex-basis的简写,默认值为0 1 auto。
flex: 1表示flex: 1 1 0%。
- 第一个参数:
flex-grow定义项目放大比例,默认值是0,即如果存在剩余空间,也不放大。 - 第二个参数:
flex-shrink定义了项目的缩小比例,默认是1,即如果空间不足,该项目将缩小。 - 第三个参数:
flex-basis指定了flex元素在主轴方向上的初始大小。当一个元素同时被设置了flex-basis(除值为auto外) 和width(或者在flex-direction: column情况下设置了height) ,flex-basis具有更高的优先级。