react-router-cache-route的使用
1. 介绍
搭配 react-router 工作的、带缓存功能的路由组件,类似于 Vue 中的 keep-alive 功能
React v15+
React-Router v4+

2. 问题场景
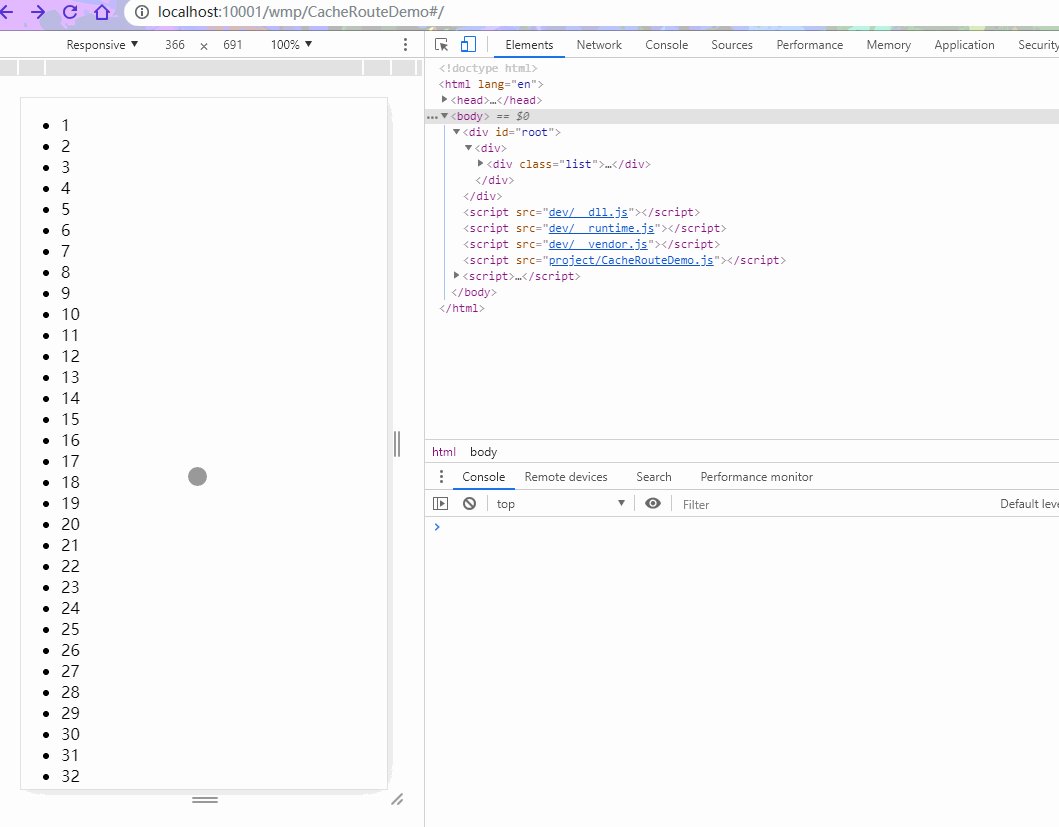
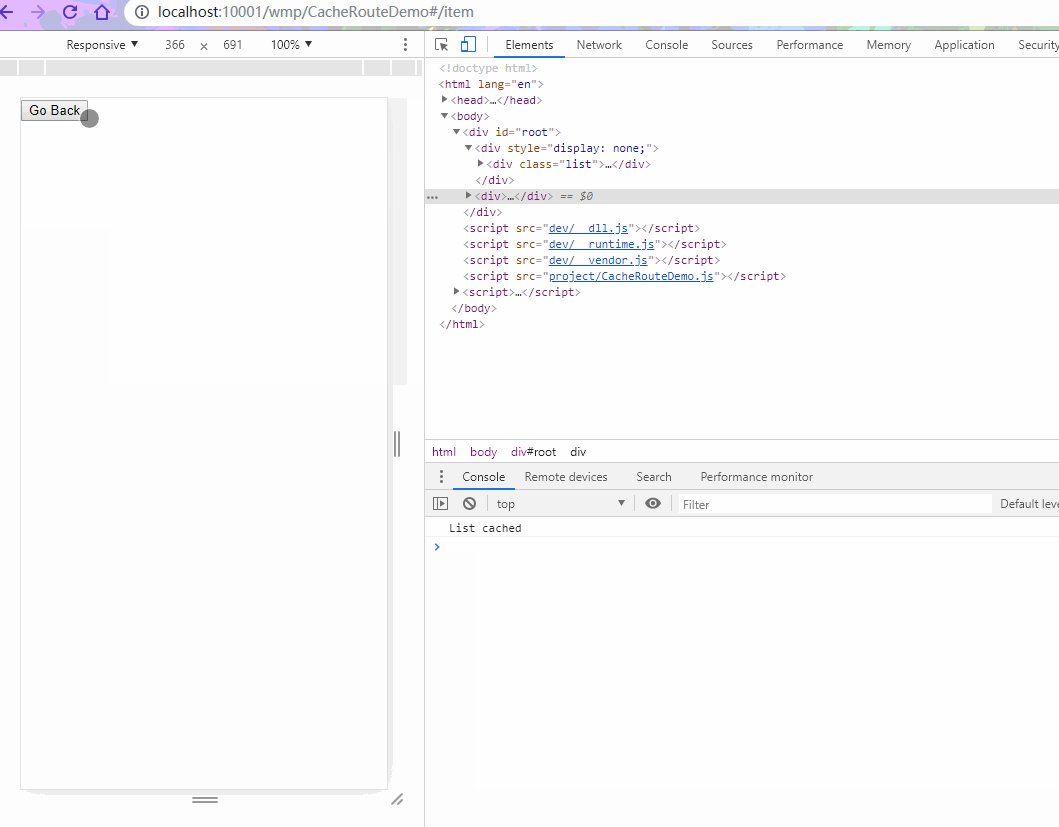
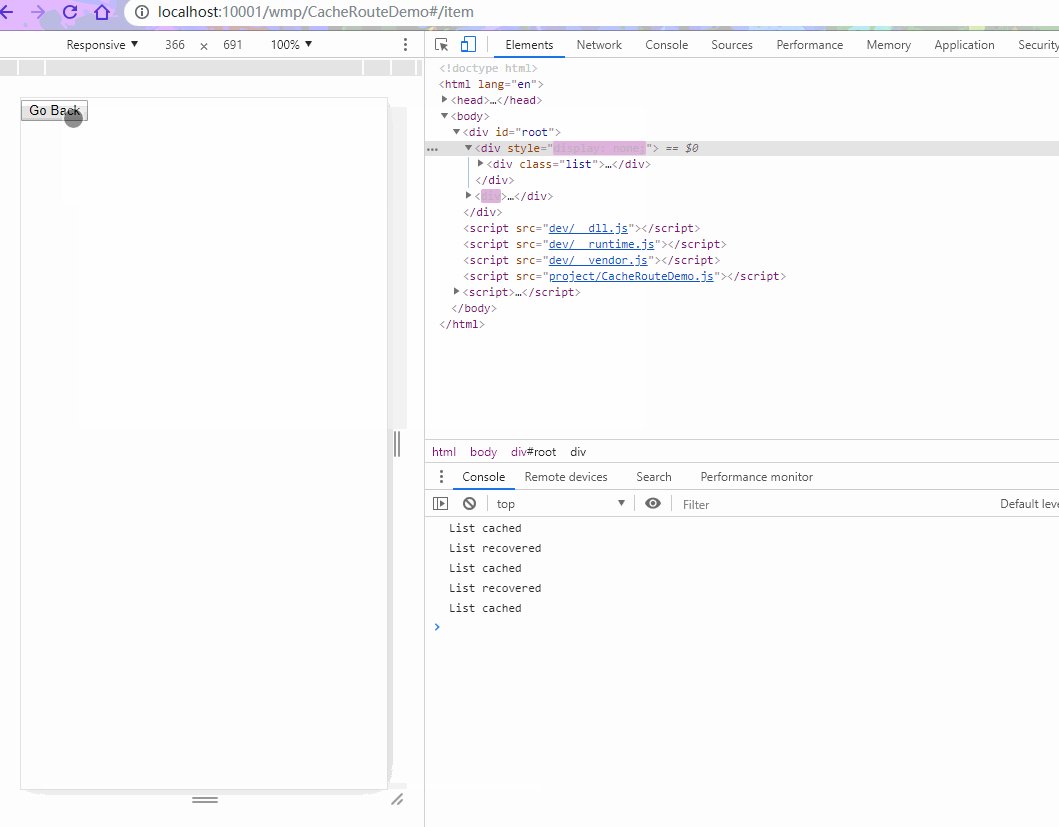
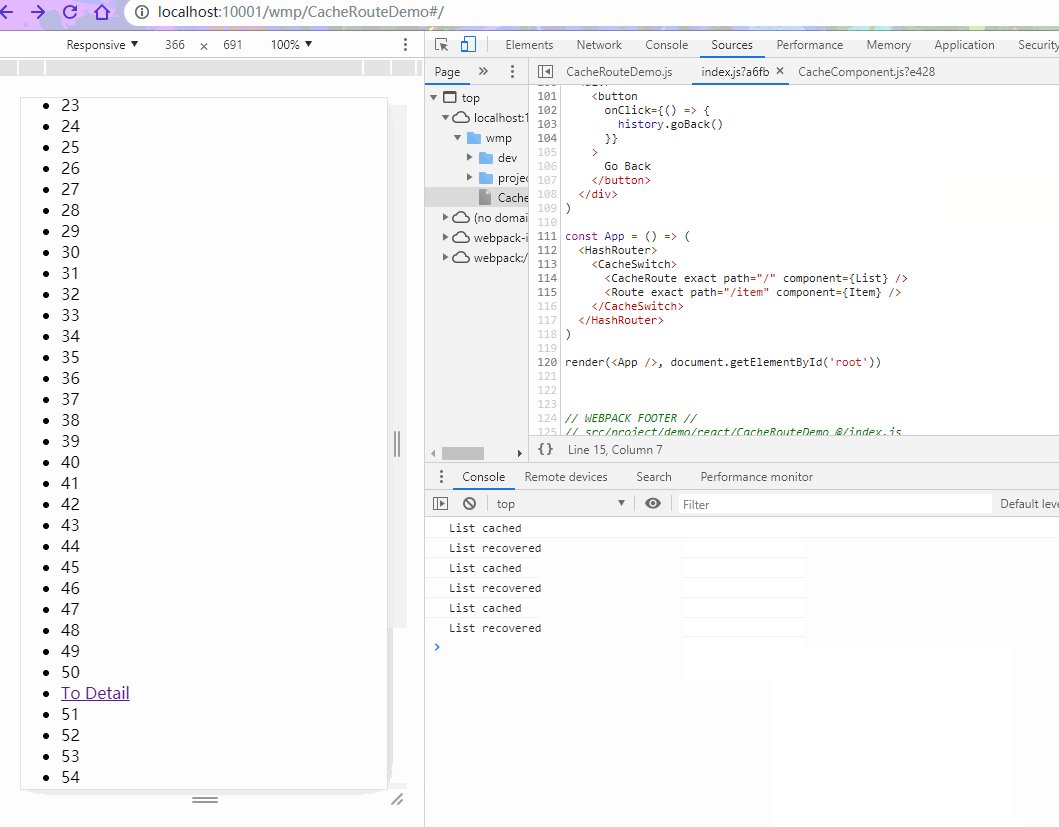
使用 Route 时,路由对应的组件在前进或后退无法被缓存,导致了 数据和行为的丢失
例如:列表页滚动到底部后,点击跳转到详情页,返回后会回到列表页顶部,丢失了滚动位置和数据的记录
3. 安装
1 | npm install react-router-cache-route --save |
4. 使用
使用 CacheRoute 替换 Route
使用 CacheSwitch 替换 Switch(因为 Switch 组件只保留第一个匹配状态的路由,卸载掉其他路由)
1 | import React from 'react' |
5. 生命周期
5.1 Hooks
使用 useDidCache 和 useDidRecover 来对应 被缓存 和 被恢复 两种生命周期
1 | import { useDidCache, useDidRecover } from 'react-router-cache-route' |
5.2 Class组件
使用 CacheRoute 的组件将会得到一个名为 cacheLifecycles 的属性,里面包含两个额外生命周期的注入函数 didCache 和 didRecover,分别在组件 被缓存 和 被恢复 时触发
1 | import React, { Component } from 'react' |
6. 手动清除缓存
使用 cacheKey 和 dropByCacheKey 函数来手动控制缓存
1 | import CacheRoute, { dropByCacheKey, getCachingKeys } from 'react-router-cache-route' |
7. 清空缓存
使用 clearCache 函数来清空缓存
1 | import { clearCache } from 'react-router-cache-route' |
转载——官方文档:https://github.com/CJY0208/react-router-cache-route/blob/master/README_CN.md
react-router-cache-route的使用
https://zwx1123.github.io/blog/2024/08/16/react-router-cache-route的使用/